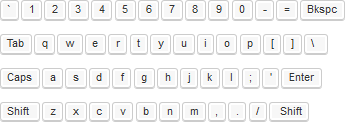
The new <kbd> CSS is not loading for some users. So, for those who just can't wait, use your favorite CSS browser extension/feature to implement it yourself!
kbd
{
-moz-border-radius:3px;
-moz-box-shadow:0 1px 0 rgba(0,0,0,0.2),0 0 0 2px #fff inset;
-webkit-border-radius:3px;
-webkit-box-shadow:0 1px 0 rgba(0,0,0,0.2),0 0 0 2px #fff inset;
background-color:#f7f7f7;
border:1px solid #ccc;
border-radius:3px;
box-shadow:0 1px 0 rgba(0,0,0,0.2),0 0 0 2px #fff inset;
color:#333;
display:inline-block;
font-family:Arial,Helvetica,sans-serif;
font-size:11px;
line-height:1.4;
margin:0 .1em;
padding:.1em .6em;
text-shadow:0 1px 0 #fff;
}