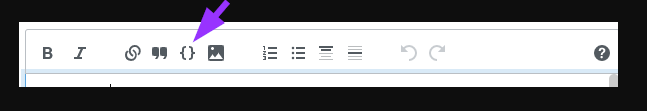
A few months back, a SuperUser account person had a comment conversation on an answer with me regarding the format bar options. In particular about the code sample/block option from the format bar using what was referred to as "antiquidated".
I asked the question because this account has modified other posts of mine in the past reformatting it using some of these methods entirely changing my answer layout, and I'm all for learning and keeping things simple.
It was also mentioned that the more modern three backticks method is more efficient for various reasons, and stated the four leading white spaces has storage overhead for answer content.
- I reference quoted the entire chat conversation in the 'supporting resource' section below for further context.
Questions:
- Can this technical concern/reason expressed by this person regarding this matter be debunked by some backend storage technology which handles this concern?
- If this is 100% totally true, is it already on the radar to change that method to be the easy-to-find and use code block/sample option from the format bar?
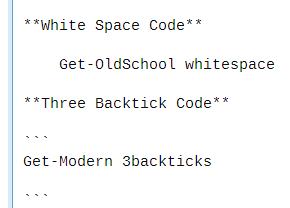
White Space Code
Get-OldSchool whitespace
Three Backtick Code
Get-Modern 3backticks
Supporting Resource
How to delete all the emails in Outlook in all folders before a certain date?
Please use correct markdown for monospaced code and code boxes –
JW0914 May 31 at 11:21@JW0914 What to read about the format you used in particular? The markdown that uses the 4 backticks for example, is this part of the built in format per the SU posts that go over this because the tool SU provides to write a post does not give those sort of options unless I'm overlooking something. What should I read as a starting point to make that as easy as writing the answer? Do you know this per front end web coding HTML, etc. or did you read about these formatting options in a howto post? I like simple when it come to writing a post though so the simpler the better for me personally. –
Vomit IT - Chunky Mess Style Jun 7 at 20:57@JW0914 And yes, if I'm overlooking something simple that is built in, I wouldn't be surprised either. Different web UI features and navigation gives me trouble sometimes not spotting something obvious. Happy to learn either way though. Thank you! –
Vomit IT - Chunky Mess Style Jun 7 at 21:00Formatting options can be found in the formatting bar on questions/answers, directly above the content box, with the formatting bar's question icon expanding a help section. There is no markdown that uses four backticks - single backticks are used for monospaced code, whereas three backticks are for code boxes. Monospaced code markdown is important for a few reasons, as web translators don't translate it (a necessity) and its easier to notice and read, keeping commands on the same line & not line breaking them, which is imperative for clear understanding of where the command begins and ends –
JW0914 Jun 7 at 22:30@JW0914 When I write an answer or a post, I typically use the options that are here: https://i.sstatic.net/ekMVX.png and I have not clicked the
(?)there and then look over advanced help. While that detail is useful, I do not think the actual options from the bar provide all those level of formatting. For example the 3 backticks is not what you get when you click it to put the code block. You have to explicitly type the 3 backticks before and after you code block for that format and know that's what you are supposed to do. I'll play with it more when I get some time though. –Vomit IT - Chunky Mess Style Jun 8 at 13:27Screenshot linked to is the formatting bar. While the formatting bar's code link indents at four whitespaces on a new line, the help section shows three backticks under Code)_, I'm unsure why the formatting bar's code button is still using the antiquated four whitespaces (results in significantly more storage overhead for content when scaled to an answer site like StackExchange); either/or can be used, however backticks allow specifying the specific syntax directlyafter them (e.g. three backticks then bash, ini, xml, etc.), versus the inefficient way it must be done with four whitespaces –
JW0914 Jun 8 at 17:31