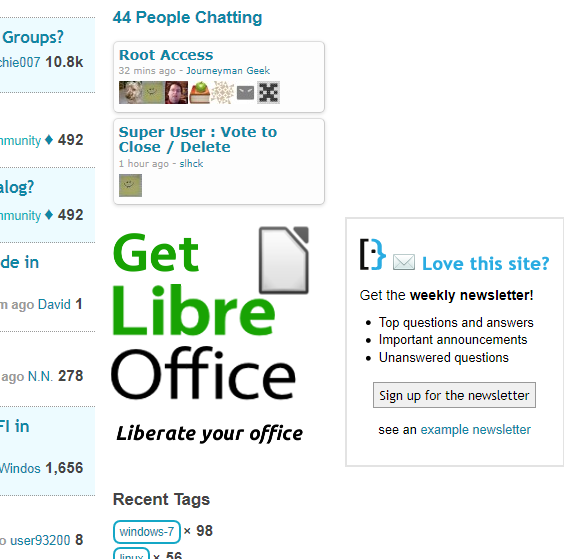
I'm having a problem rendering the community ads on Firefox 5.0.1, where they are displayed side-by-side instead of vertically:

This problem occurs often under Firefox, but not under Internet Explorer 9. I'm running Windows 7 Home Premium x64. Can someone fix this?
Edit: The bug only occurs when a non-Stack Exchange ad and the newsletter ad are adjacent to each other as rendered on Internet Explorer 9.
