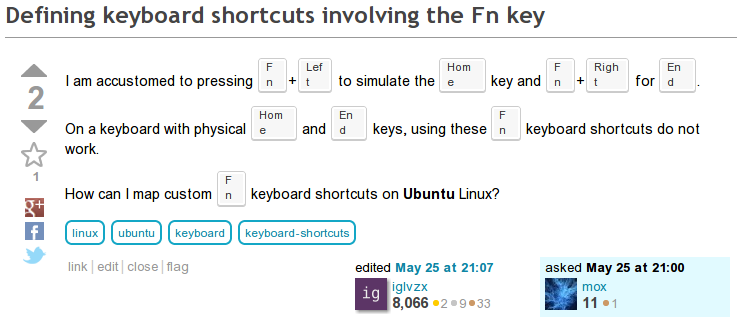
Using Google Chrome 21.0.1155.2 dev (I know this is not a supported version, but as in Element position bug in "Privilege" FAQ in Google Chrome it might be of interest anyway, and at least might serve as a heads up for when the version hits stable), I get this sample rendering for the <kbd> tag:

As with the element position bug I linked above, I would guess this has to do with Chrome's built-in fonts that are wider than expected. In that case, this would manifest itself on any system using Chrome that lacks the primary defined font in the CSS for the kbd tag, and would be solved by increasing the kbd box width by a pixel or so.

kbdelements and looking at the source of the article from which the screenshot has been taken, namely superuser.com/questions/428945/… I don’t see any reason for the wrapping. The element is declared withdisplay: inline-blockwithout explicit width setting. I the width calculation goes wrong, it would not explain the wrapping, as a normal word should not line-wrap by default. What happens if you test just with a word in aspanset to inline block (with a border)?status-declineduntil after I showed that it's unrelated to the browser/version the user is using, and instead an issue with explicitly defined fonts. Therefore that topic cannot serve as effective justification for this topic.sans-serif, which would probably be considered unsupported.