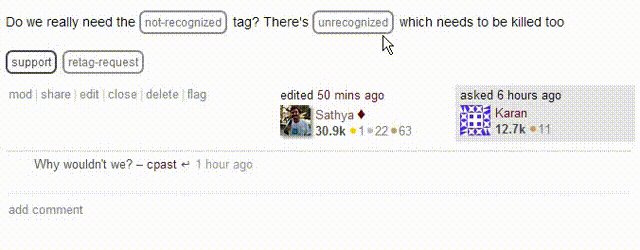
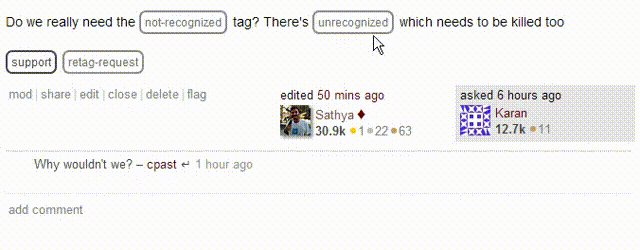
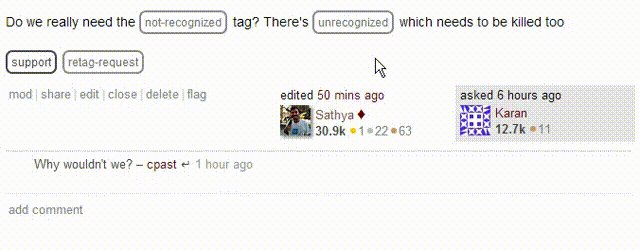
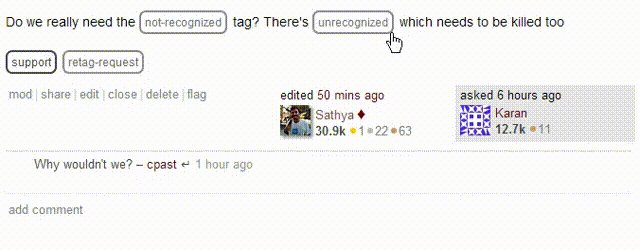
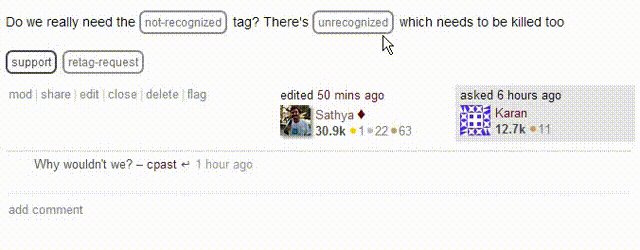
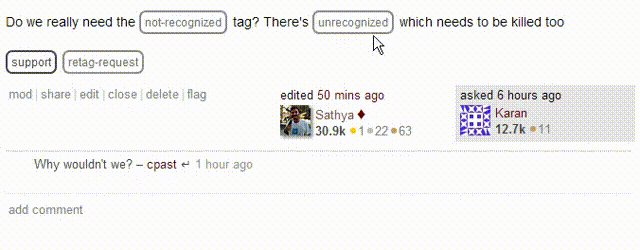
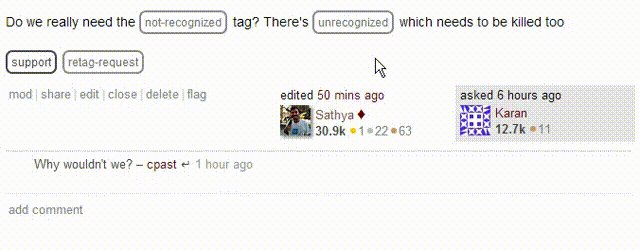
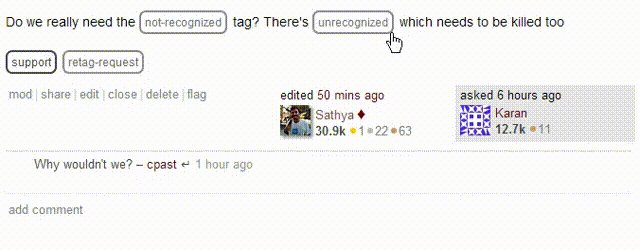
There's a certain area around tags where they will flip constantly between their normal and hover states. Please see the following video for an illustration of the issue:

This is in Chrome stable in case it makes a difference.
Repro: Test here
There's a certain area around tags where they will flip constantly between their normal and hover states. Please see the following video for an illustration of the issue:

This is in Chrome stable in case it makes a difference.
Repro: Test here
This has been fixed and will be out in rev. 1340.
Yeah, on Super User .post-text a:hover's border-bottom: 1px #6C0000 dotted; is more specific than the border defined for .post-text .post-tag, and the variation in border definitions causes it to flip back and forth between the hover and non-hover states.
Tweaking the selector/adding the border definition to the .post-text a.post-tag:hover style should fix things.