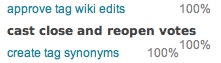
From the screenshot, one can see that the font is something ricidulously wide. It's actually one of the fonts explicitly specified in the CSS (and not a generic sans-serif fallback for people that have no fonts), DejaVu Sans Bold, and therefore a legitimate bug.
It specifies the font selection Arial, 'Liberation Sans', 'DejaVu Sans', sans-serif for the bold element in the sidebar. ReproduceVerify using $('.related strong).css('font-family').
If you have DejaVu Sans installed (download here), you can experience this using the following code snippet:
$('.related strong').css('font-family', 'DejaVu Sans')
Enter into your browser's JavaScript console, or prepend javascript: and enter into the address bar.

Note how the links are a different font from the user's screenshot, since I changed only the style of the bold element.
Of course, in the meantime, just get Liberation Sans (e.g. from here), which looks almost like Arial, and enjoy nicely aligned text.
