The <div class="comments"> element surrounds a table element where comments are displayed. .comments declares width:660px;. The table is styled with .comments > table{width:100%;}.
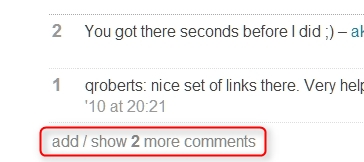
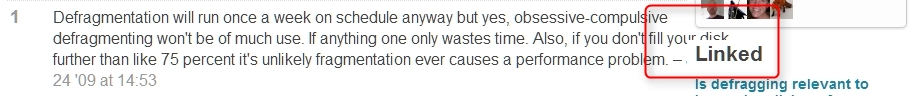
When using the Chrome browser to view the page, and using Chrome's "Web Content > Font size" advanced control set to "Large", clicking the "show x more comments" control at the bottom of the "comments" div appears to cause the table's width to exceed the div's width. The right-most part of comments long enough to require wrapping to a new line appear to be displayed underneath the right-column content.


This issue persists at different resolutions.
I'm using Google Chrome, Version 24.0.1312.57 m on a Windows 7 Pro SP1 system, with the system text size set to "small (default)".
Possibly related to Comments are not wrapped, continued on other side of page.
