I’ve been advising people to post their spreadsheet data as
as columnar text in “Code Sample” format,
as was done here,
here, and other places.
This is not very hard to generate.
For example, if you have these data:
… or you can do it with a web service, like this
(although I have trouble getting those to work well).
Or you can do it by pasting the TSV data into your browser
and changing the tabs to spaces manually.
Then, of course there are several ways
to get the data into “Code Sample” format:
- Select the data and
- click on the
{} button, or
- type Ctrl+K
or
- manually insert four spaces at the beginning of every line
(this is what the previous option does automatically), or
- insert
<pre> (and optionally <code>) before the data,
and </pre> (and optionally </code>) after.
And of course you can reverse the process by copying the above into Excel
and using “Text to Columns”.
You say, “I’d like to see markdown syntax for tables implemented by SE sites.”
This sounds like something that has been requested before (more than once):
and the response (apparently from authoritative sources)
has been a firm “No”:
We do not (and will not) allow <table> tags. Sorry.
This is intentional and by design.
If you need a quick and dirty “table”, use <pre> and ASCII layout.
Somewhat ironically, they seem to have enabled it on Stack Overflow:
if you enter
<!-- begin snippet: js hide: false console: true babel: false -->
<!-- language: lang-html -->
<table><tr><th>Company<th>Person<th>Number
<tr><td>ACME<td>L. Fogg<td>17
<tr><td>Sirius Cybernetics Corporation<td>Zaphod Beeblebrox<td>42
<!-- end snippet -->
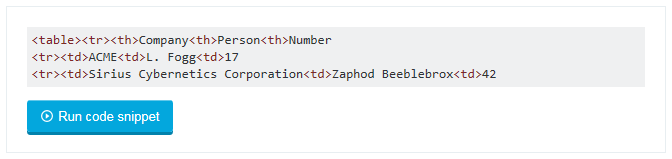
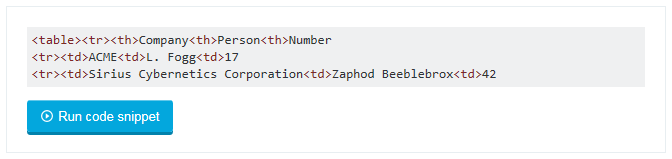
it renders initially as

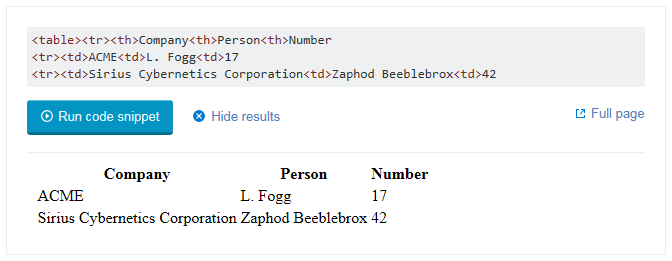
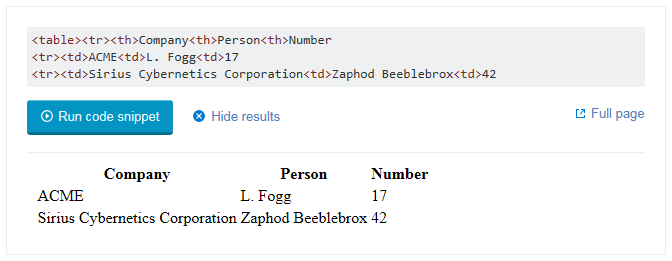
and, if you click on ▶ Run code snippet, you get

which can be copied and pasted into Excel.
But I’m not sure what good that would do us even if we had it on Super User;
unless I’m missing a trick, it’s too much work to enter the data that way.