You can use the following custom stylesheet to hide just the red alert indicator:
.js-review-button._danger-indicator:after {
display: none
}
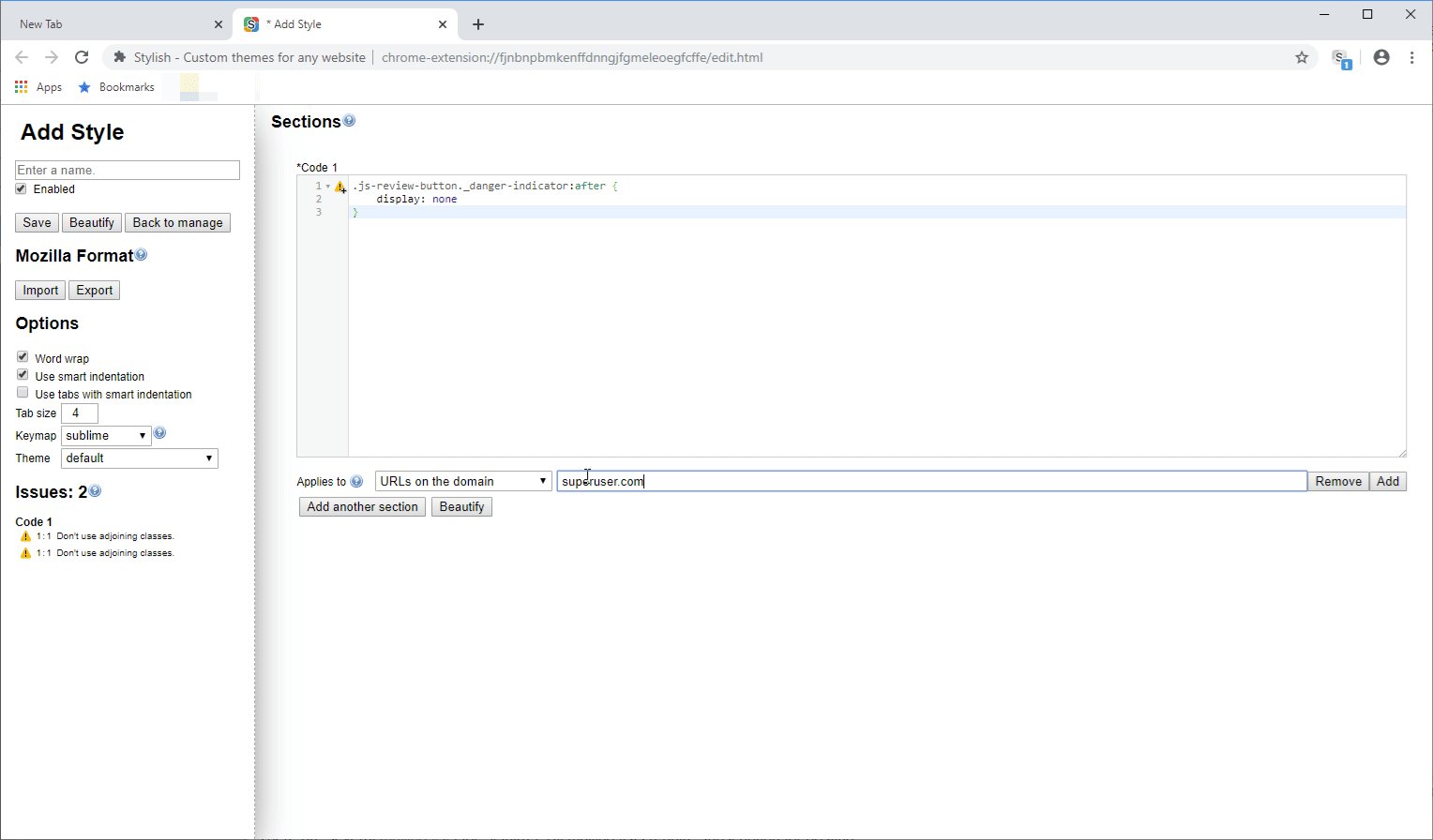
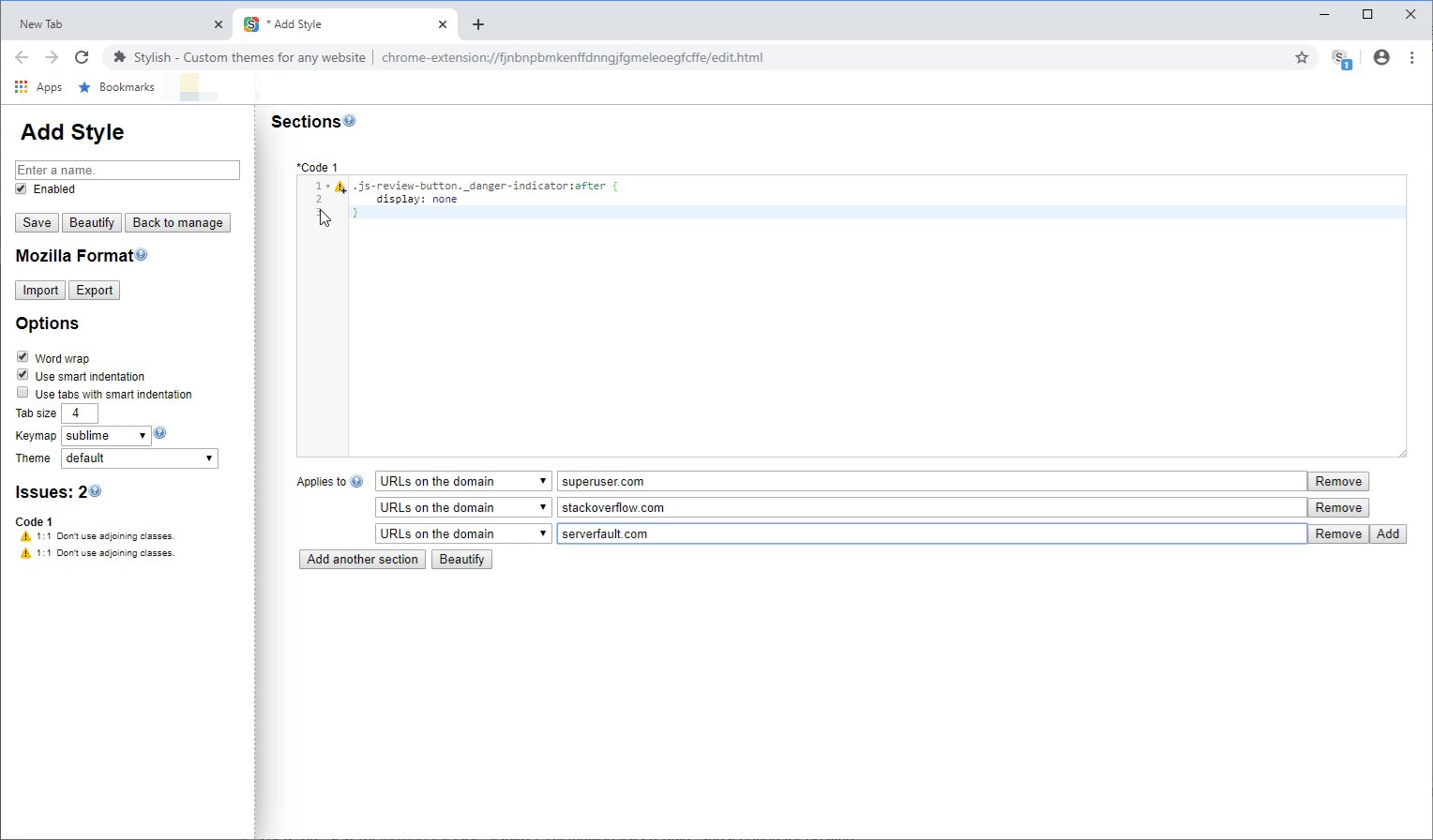
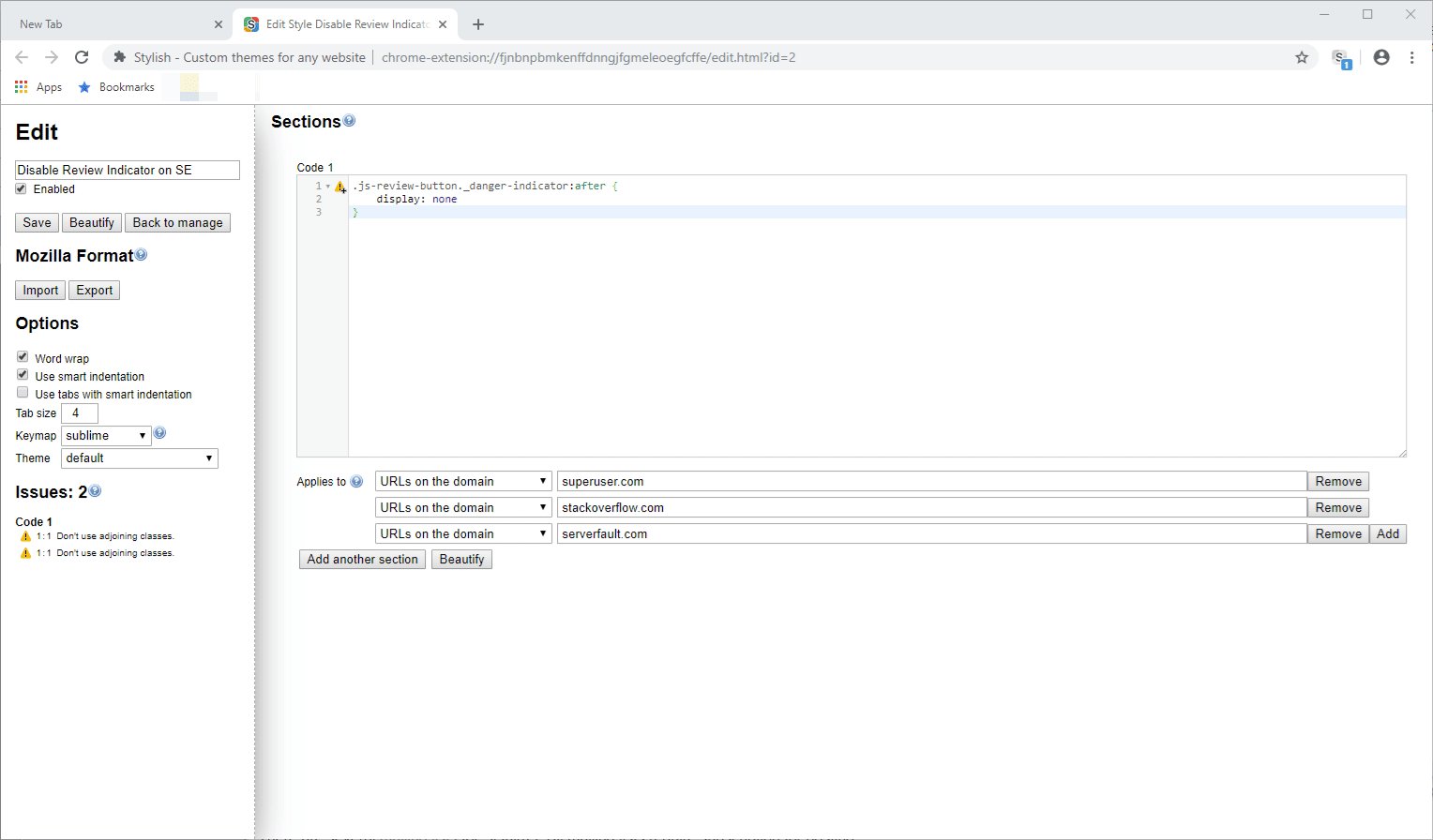
This can be created using a custom stylesheet addon like Stylish. Define a new stylesheet (in Stylish, via the triple-dot menu into Create New Style) and apply it to the following domains (in Stylish, via "Applies to" => "Specify"):
askubuntu.com
mathoverflow.net
onstartups.com
serverfault.com
stackapps.com
stackexchange.com
stackoverflow.com
superuser.com
It is not necessary to allow Stylish to autodiscover new styles; just click Cancel when it prompts you.
GIF of the process (click for full size):