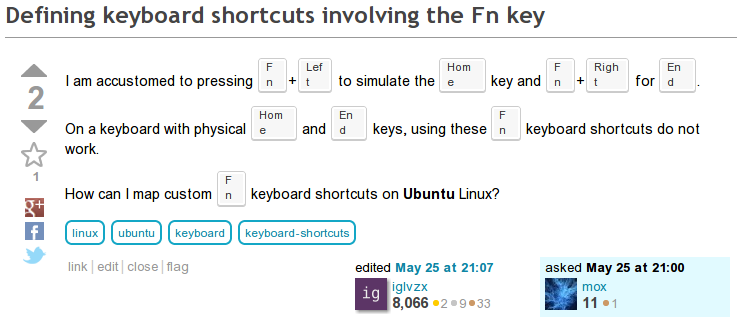
Using Google Chrome 21.0.1155.2 dev (I know this is not a supported version, but as in Element position bug in "Privilege" FAQ in Google Chrome it might be of interest anyway, and at least might serve as a heads up for when the version hits stable), I get this sample rendering for the <kbd> tag:

As with the element position bug I linked above, I would guess this has to do with Chrome's built-in fonts that are wider than expected. In that case, this would manifest itself on any system using Chrome that lacks the primary defined font in the CSS for the kbd tag, and would be solved by increasing the kbd box width by a pixel or so.
