This is a known bug in Firefox 4: Bug 418975 - Soft hyphen not working in tables. It has meanwhile been fixed, so a future update of Firefox probably resolves this.
Some background:
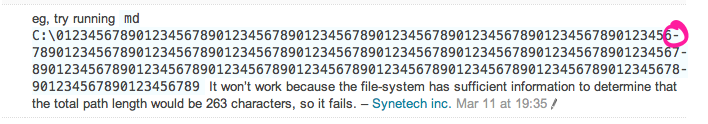
To avoid comments to mess up with the layout, soft hyphens are automatically inserted into comments after 81 characters without whitespace. For me, that works wellthat works well:

I have the same issue in Firefox 4.0.1 on Mac OS X, both for code fragments and for normal text in comments. No problem in other browsers though.
