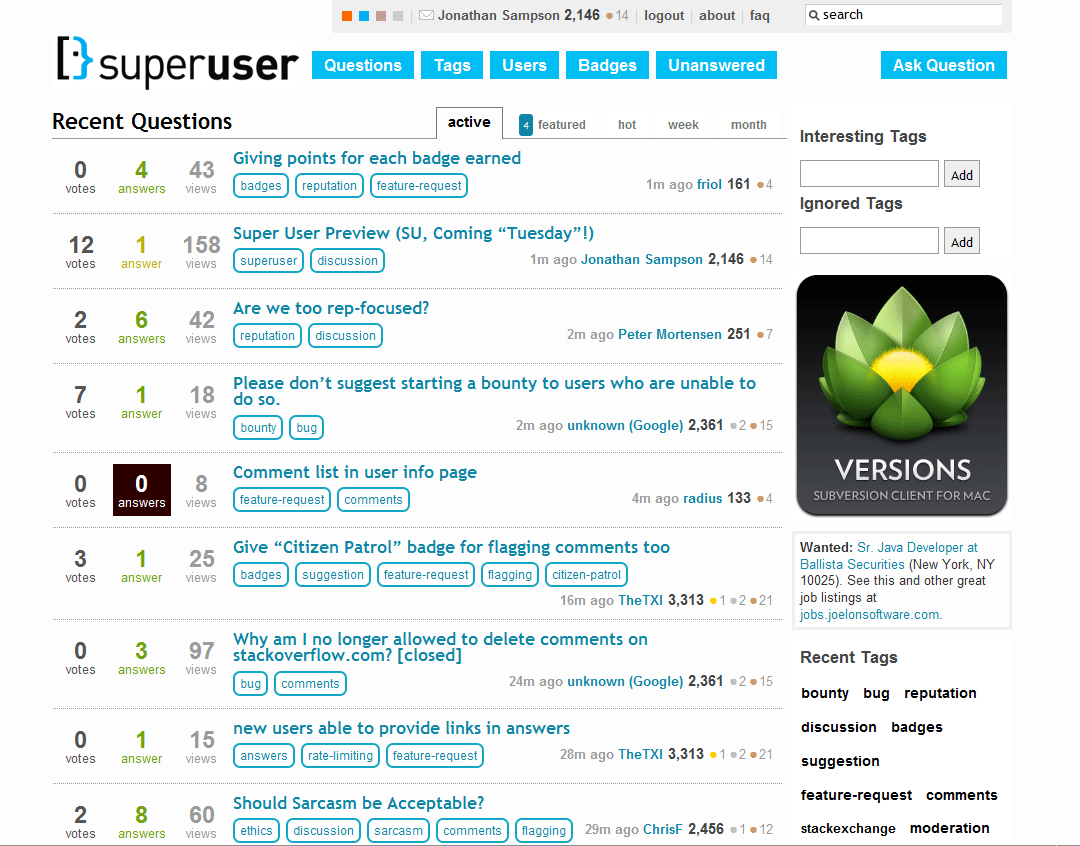
I've modified your script a weeeee bit and combined it with a modified navigation one... It'll default the theme to whatever the site's theme is, but clicking the colored boxes at the top of the screen changes themes accordingly...
function changeTheme(url)
{
for( i = 0; (l = document.getElementsByTagName("link")[i]); i++ ) {
if( l.getAttribute("rel").indexOf("style") >= 0 ) l.disabled = true;
}
var link = window.document.createElement('link');
link.rel = 'stylesheet';
link.type = 'text/css';
link.href = url;
document.getElementsByTagName("HEAD")[0].appendChild(link);
}
(function(){
function GM_wait() {
if(typeof unsafeWindow.jQuery == 'undefined') {
window.setTimeout(GM_wait,100);
} else {
$ = unsafeWindow.jQuery; letsJQuery();
}
}
GM_wait();
function letsJQuery() {
$('#hlinks')
.prepend('<span class="link-separator"> | </span>')
.prepend("<a href='http://meta.stackoverflow.com'><img src='http://meta.stackoverflow.com/favicon.ico' title='Visit Meta Stack Overflow' style='padding:1px'></a>")
.prepend('<span class="link-separator"> | </span>')
.prepend("<a href='http://www.serverfault.com'><img src='http://serverfault.com/favicon.ico' title='Visit ServerFault' style='padding:1px'></a>")
.prepend('<span class="link-separator"> | </span>')
.prepend("<a href='http://dev.superuser.com'><img src='http://dev.superuser.com/favicon.ico' title='Visit SuperUser' style='padding:1px'></a>")
.prepend('<span class="link-separator"> | </span>')
.prepend("<a href='http://www.stackoverflow.com'><img src='http://stackoverflow.com/favicon.ico' title='StackOverflow' style='padding:1px'></a>")
.prepend('<span class="link-separator"> | </span>')
.prepend("<a id='mtheme' href='#' style='position:relative;top:1px;display:inline-block;width:10px;height:10px;background:#ccc;margin-right:1px;' title='Meta Theme'><span style='display:none'>meta.stackoverflow</span></a>")
.prepend("<a id='sftheme' href='#' style='position:relative;top:1px;display:inline-block;width:10px;height:10px;background:#c99;margin-right:7px' title='Server Fault Theme'><span style='display:none'>serverfault</span></a>")
.prepend("<a id='sutheme' href='#' style='position:relative;top:1px;display:inline-block;width:10px;height:10px;background:#00ADED;margin-right:7px' title='Super User Theme'><span style='display:none'>superuser</span></a>")
.prepend("<a id='sotheme' href='#' style='position:relative;top:1px;display:inline-block;width:10px;height:10px;background:#f60;margin-right:7px' title='Stack Overflow Theme'><span style='display:none'>stackoverflow</span></a>")
$('#sotheme').bind("click", function() {
changeTheme('http://stackoverflow.com/content/all.css');
return false;
});
$('#sftheme').bind("click", function() {
changeTheme('http://serverfault.com/content/all.css');
return false;
});
$('#mtheme').bind("click", function() {
changeTheme('http://meta.stackoverflow.com/content/all.css');
return false;
});
$('#sutheme').bind("click", function() {
changeTheme('http://dev.superuser.com/content/all.css');
return false;
});
}
})();
The ServerFault theme is currently not working very well... Not sure why... I would also like to figure out a way for the GM script to remember what your last theme selection was so it could persist for future clicks.