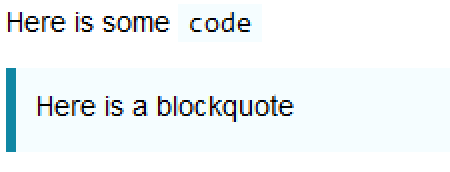
I have a 15" laptop with a quality built-in LCD, but still, some very light colors wash out to where they're barely noticeable. For example the light blue background color used for the <code> tag (or four-space indents) on Superuser are pretty much impossible to see.
Even using the trick of tilting my screen until the color distorts somewhat, it's still very hard to see that effect. Anyone else having problems seeing the light background colors used in many places?
Clarification: I don't consider it a duplicate because the grey backgrounds for <code> blocks in all StackExchange sites but Superuser are fine with me, and the most of the non-code blue backgrounds on Superuser are fine. It's just Superuser's <code> block background color that is a super light blue, almost not worth calling blue: #F5FDFF.
It's bad enough that I feel like I can't use <code> in-line in my text on Superuser because readers won't be able to tell the difference between the command-line arguments I'm referring to, and the text around it. So I'll have to make my posts uglier and less readable by formatting them so "code" (on Superuser, at least for me, this usually means "mentions of command-line tools") are separated out to their own lines. That's too bad, because there are times when just mentioning a command or two is easier to do and more readable inline with the text.